Using Post-Thumbnails to Enhance your Blog Posts
In WordPress 2.8+ and ComicPress 2.8+ Post thumbnails were introduced to WordPress in which I incorporated into ComicPress. These thumbnails can be assigned to each post in the post-editor under the ‘featured’ image option in the post editor.
However, i’m getting a little ahead of myself. For those who are familiar with WordPress can pretty much just stop here and start playing around with it.
In my case, on Frumph.net I have a pre-uploaded set of post-thumbnails that I use for the ‘category’ topic of conversation. To do that, I created images that were 550px by 80px to use as the post-thumbnails that appear in the header of each of my posts.
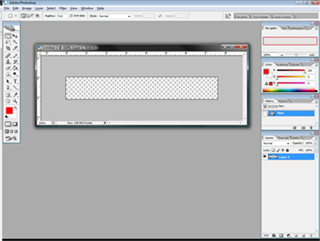
So I went to Photoshop, created images that would fit the area of space I have above each post. That area is the equivalent to the width of the .narrowcolumn element in the CSS.
So now I have an image area to work with that would look good above each of the posts:
 And I put a general cap of what the blog posts are about, a type of graphic that would denote what the information is inside the post, in this case i’m going to use it as a general purpose ComicPress cap for my ComicPress based posts:
And I put a general cap of what the blog posts are about, a type of graphic that would denote what the information is inside the post, in this case i’m going to use it as a general purpose ComicPress cap for my ComicPress based posts:
Now here’s where the problem with WordPress is. If I were to just click the ‘Set Featured Image’ at this point and upload it right there, it would ADD to the [GALLERY] of that page. Since I do not want it to be part of the gallery for that page, what needs to be done is I need to pre-upload all those caps I use to the media library.
 So go to your media library in your dashboard, click Add New and start uploading all the post-thumbnail images that you would want to use in your blog posts. (You can add more later of course).
So go to your media library in your dashboard, click Add New and start uploading all the post-thumbnail images that you would want to use in your blog posts. (You can add more later of course).
Now I have several post-thumbnails that I can use, added to the media library.
Now to attach them to the posts themself.
Edit a post, and go to the featured image area of the post-editor:
After clicking the “set Featured Image” link, a popup box will appear.
 When this box appears you have several choices available, you can choose to just upload a new image for it by clicking the From Computer button or you can use one of the ones we made already, click the media library button at the top to choose the ones we’re going to use for multiple posts of the same type. .. You can also choose to grab an image off another server or use one you put in the posts gallery already.
When this box appears you have several choices available, you can choose to just upload a new image for it by clicking the From Computer button or you can use one of the ones we made already, click the media library button at the top to choose the ones we’re going to use for multiple posts of the same type. .. You can also choose to grab an image off another server or use one you put in the posts gallery already.
Another screen will come up:
 Which has all of your media library images in it. From this point we choose one of the images that we want to use for the post-thumbnail and click the Show link that is off to the right of it.
Which has all of your media library images in it. From this point we choose one of the images that we want to use for the post-thumbnail and click the Show link that is off to the right of it.
Now, all there really is to do is make sure we’re using the right size by check marking the Full Size radio dialog button then clicking the ‘Using as Featured Image’ link. The dialog will disappear saying “saved..” then go ahead and close that media library window and go back to your post-editor; that image is now attached to your post.
Such as this:
– Phil (Frumph)






Discussion (7) ¬
I’m assuming the featured images is a plug-in? And what is the difference between just inserting an image into the top of your post like “normal”?
No, featured images is part of wordpress core. the has_post_image let’s you design the site with that in mind instead of searching for an in a post and then moving it to where you want it to look.
It’s allll about the design. Of course and the references via lookups, you could use those post-images as part of a slider to display random posts and more.
Can this be setup in advance so all new posts of a certain category use the same featured image in the template? Or more pressing – I’m importing a Blogger account of 100+ posts and would love to automate the task.
Ideas?
Keep up the great work Phil!
Unfortunately no, can’t be setup in advance, however there are tricks to doing that with post classes that can be done via CSS
Hey Phil,
How do I post a pic in the right hand of my post. I’m new to your site and I’ve looked every where on here. But I know it’s right in front of my face though. I’m looking at that link that say -Get a Gravatar is that the way?
Correct, you add a gravatar image, and in the appearance -> comicpress options you enable author avatars 😉